

#Iframe video code#
Services such as YouTube provide code that you can copy and paste into your own website to embed content. I’ve used techniques I learned from his tutorial and expanded on them here for additional content types such as calendars. Note: This technique was originally detailed in Thierry Koblenz’s excellent tutorial ‘ Creating Intrinsic Ratios for Video’.

Content Security Policy, Your Future Best Friend.
#Iframe video how to#
How To Create An Embeddable Content Plugin For WordPress.Ways To Reduce Content Shifting On Page Load.You can see a demo of these techniques on my blog. For those occasions when non-coders will be embedding video on your website and you don’t want to rely on them adding extra markup, we’ll also look at a solution that uses JavaScript instead of CSS. In this article, we’ll show you how to make embedded content responsive using CSS, so that content such as video and calendars resize with the browser’s viewport.

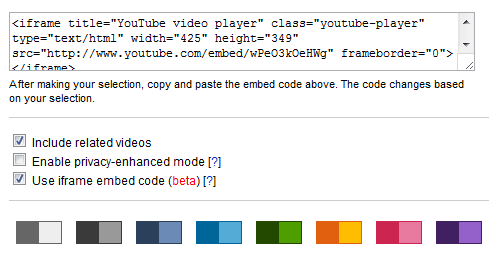
One of these is the good ol’ iframe, which you may need to use when embedding content from external sources such as YouTube. In this article, we’ll show you how to make embedded content responsive using CSS.Ī few HTML elements don’t play nice with responsive layouts. If (event.data = YT.PlayerState.A few HTML elements don’t play nice with responsive layouts. the player should play for six seconds and then stop. The function indicates that when playing a video (state=1), The API calls this function when the player's state changes. The API will call this function when the video player is ready. This function creates an (and YouTube player) Var firstScriptTag = document.getElementsByTagName('script') į(tag, firstScriptTag) Var tag = document.createElement('script') This code loads the IFrame Player API code asynchronously. (and video player) will replace this tag. The numbered comments in the HTML are explained in the list below the example. The sample HTML page below creates an embedded player that will load a video, play it for six seconds, and then stop the playback. Thus, this function might create the player objects that you want to display when the page loads. OnYouTubeIframeAPIReady – The API will call this function when the page has finished downloading the JavaScript for the player API, which enables you to then use the API on your page. We recommend 16:9 players be at least 480 pixels wide and 270 pixels tall.Īny web page that uses the IFrame API must also implement the following JavaScript function: If the player displays controls, it must be large enough to fully display the controls without shrinking the viewport below the minimum size. Most modern browsers support postMessage.Įmbedded players must have a viewport that is at least 200px by 200px. The user's browser must support the HTML5 postMessage feature. It also details the different JavaScript functions that you can call to control the video player as well as the player parameters you can use to further customize the player. It identifies the different types of events that the API can send and explains how to write event listeners to respond to those events. This guide explains how to use the IFrame API. You can also add event listeners that will execute in response to certain player events, such as a player state change.

Using the API's JavaScript functions, you can queue videos for playback play, pause, or stop those videos adjust the player volume or retrieve information about the video being played. The IFrame player API lets you embed a YouTube video player on your website and control the player using JavaScript.


 0 kommentar(er)
0 kommentar(er)
